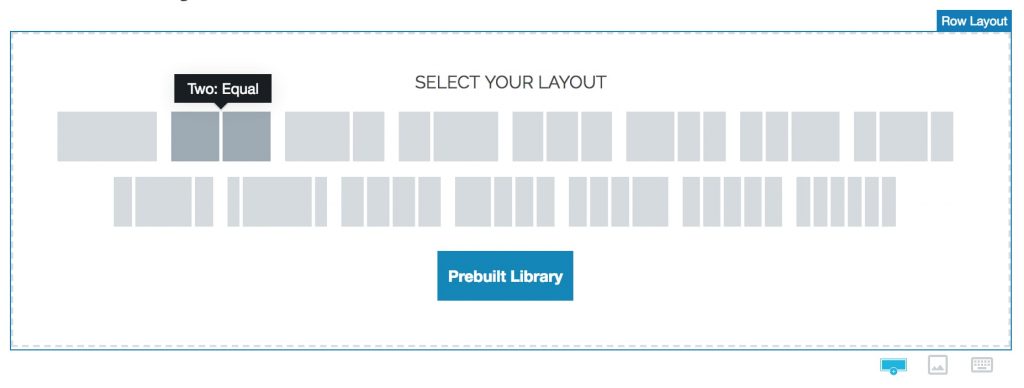
The „Row / Layout” block is the foundation

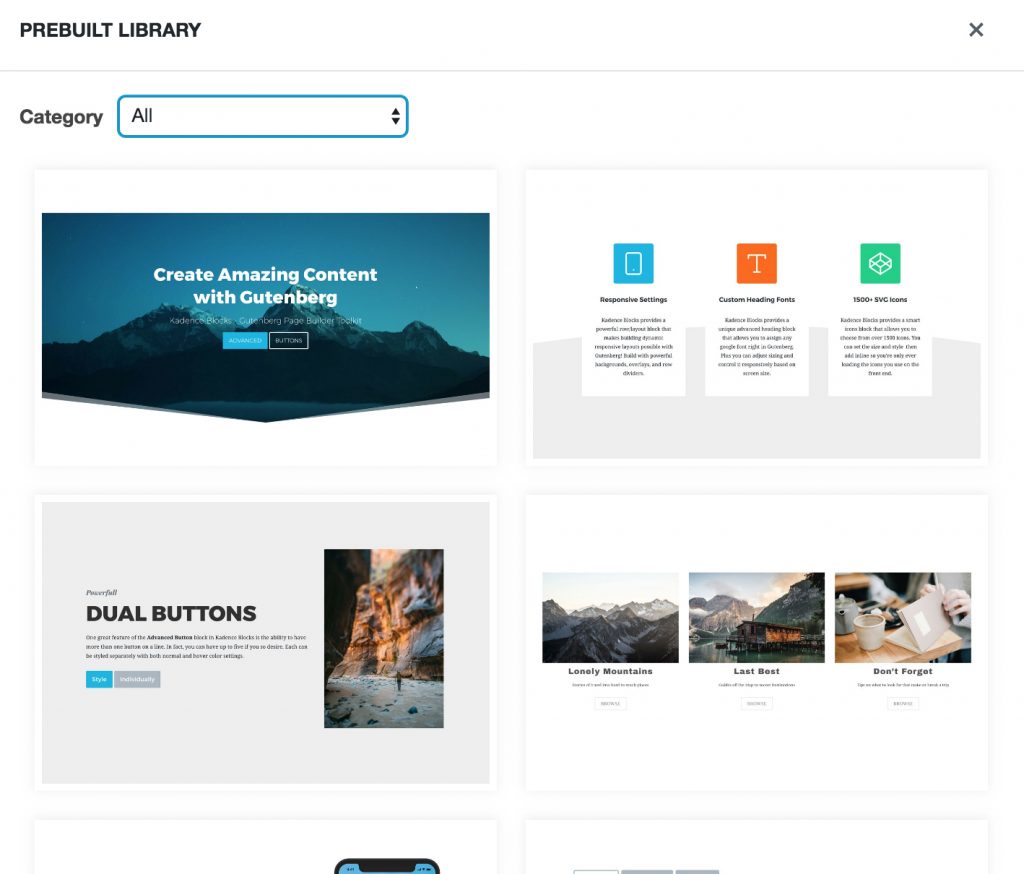
For the most ease, you can open the Prebuilt Library modal and insert any of our prebuilt layouts anywhere into your page.

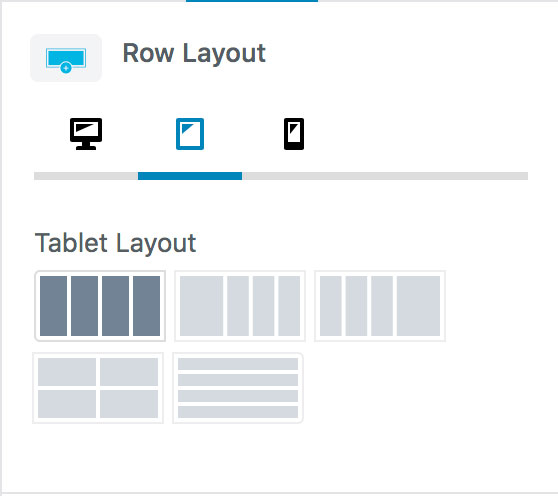
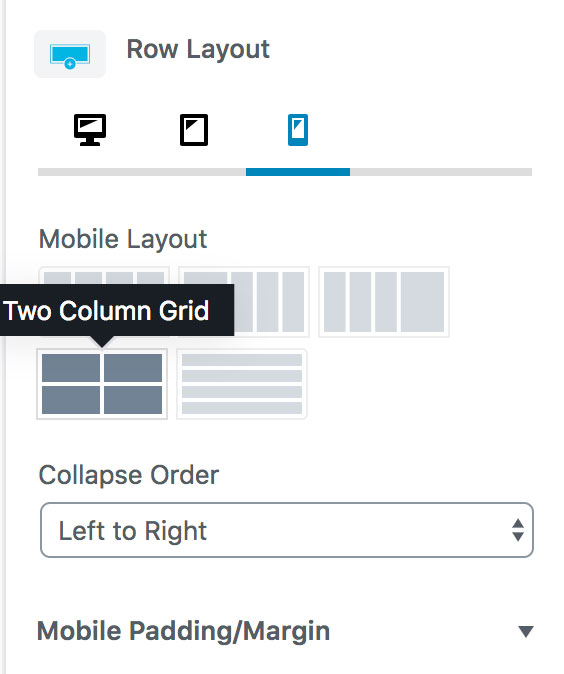
We took the basics of being able to add columns and we added all the settings you need to truly control your layout. Starting with defining break down columns for tablet and mobile. So for each row, you can set whether you want the columns to break down for mobile into rows or stay in a column format. You can even let the columns change from four columns to two rows of two. Plus you can change your padding from desktop to mobile so your content better



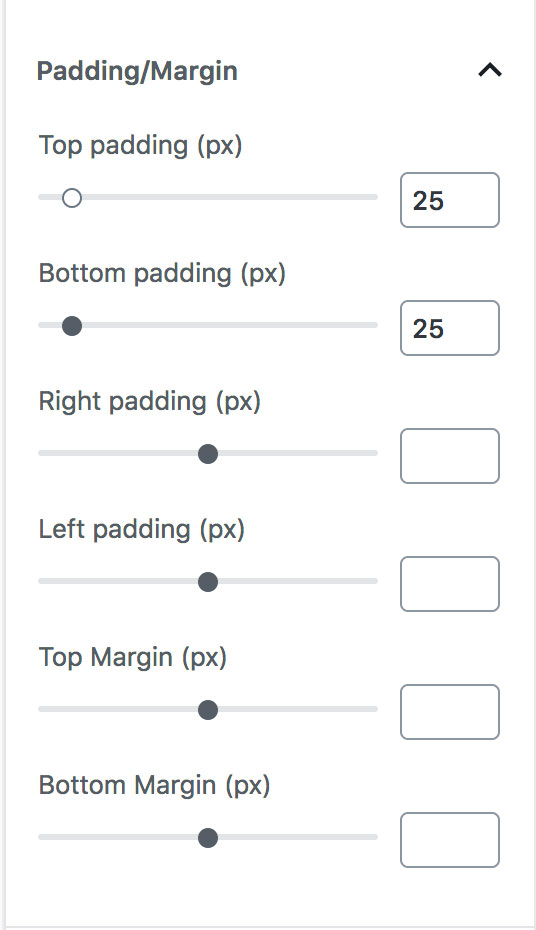
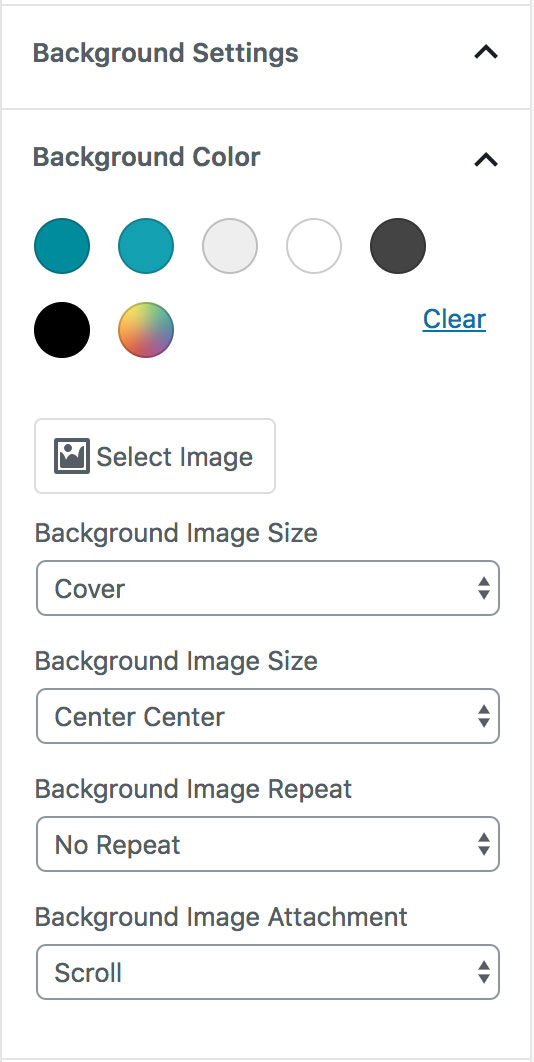
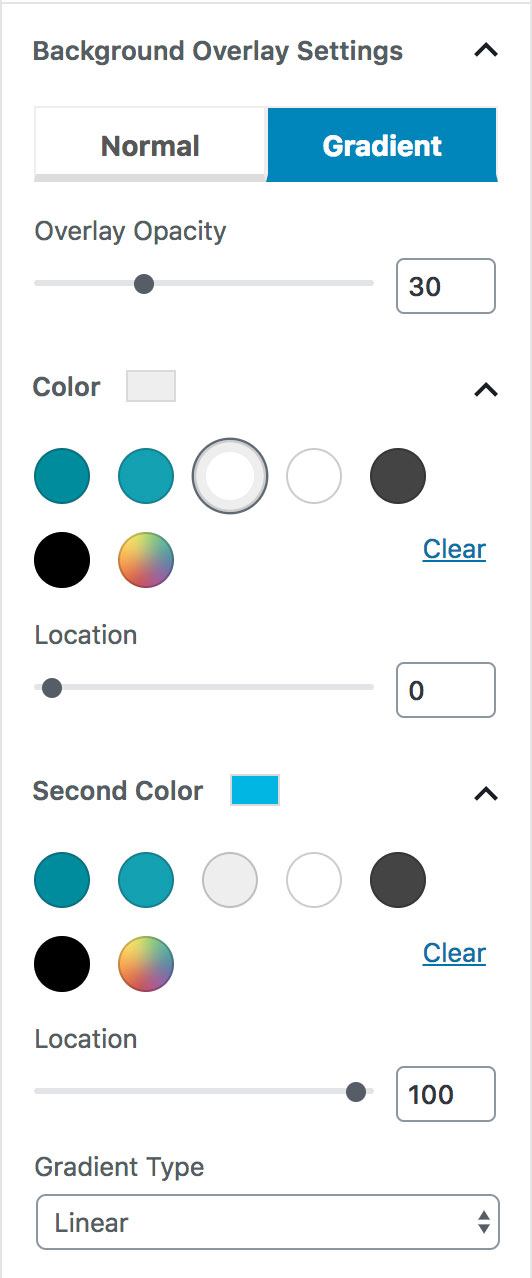
From there we built out the block with all the features you would expect in a real page builder editing experience. Things like backgrounds, gradients, overlay blends, margins, padding, gutter size,



This together with our editor width options inside the Kadence Blocks plugin really allows for a more advanced page building experience in the Gutenberg editor. Download the plugin today and check out all the unique layouts you can create.
Examples:

Two Column Example
Nullam placerat neque dolor, eu mollis massa accumsan in. Praesent eu ligula nunc. Morbi rutrum augue eros, fermentum dictum enim tempor dictum. Integer porta neque ac finibus iaculis. Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante.
Single Column Layout
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut massa diam, fringilla ac nibh ac, fringilla pulvinar libero. Vivamus sed pharetra ex. Suspendisse vel placerat nisl, sed tincidunt augue.

Three Column Example
Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante. Nullam placerat neque dolor, eu mollis massa accumsan in. Praesent eu ligula nunc. Nullam placerat neque dolor, eu mollis massa accumsan in. Praesent eu ligula nunc.
Nullam placerat neque dolor, eu mollis massa accumsan in. Praesent eu ligula nunc.
Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante. Nullam placerat neque dolor, eu mollis massa accumsan in. Praesent eu ligula nunc. Nullam placerat neque dolor, eu mollis massa accumsan in. Praesent eu ligula nunc.
Four
Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante.
Column
Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante.
Example
Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante.
Row
Aenean lacus urna, varius sit amet lectus non, vestibulum congue ante.
Settings:
- Columns (1-6)
- Layout of columns (example: 50% – 25% – 25% for a three column row)
- Tablet Layout of columns
- Mobile Layout of columns
- Collapse Order (LTR or RTL)
- Column Gutter (0 – 80px)
- Top Padding, Right Padding, Bottom Padding, Left Padding
- Mobile: Top Padding, Right Padding, Bottom Padding, Left Padding
- Top Margin, Bottom Margin
- Mobile: Top Margin, Bottom Margin
- Background Color
- Background Image
- Background Image Position, Size, Repeat, Attachment
- Overlay Opacity
- Overlay Background Image
- Overlay Background Gradient, colors, angle, position
- Overlay Background Color
- Overlay Blend Mode
- Dividers Top, color, height, width and shape
- Dividers Bottom, color, height, width and shape
- HTML Tag (div, section, article, main, aside)
- Min-Height
- Max-Width
- Vertical Align

